http协议报头详解HTTP协议结构
http协议
请求报文和响应报文都是由以下4部分组成
1.请求行
2.请求头
3.空行
4.消息主体
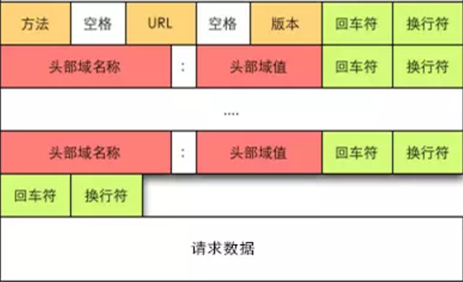
下图为http请求的报文结构

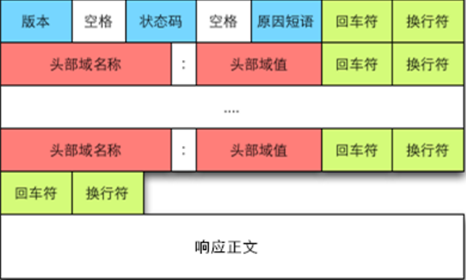
下图为http响应报文结构

请求行
格式为:
Method Request-URI HTTP-Version 结尾符
结尾符一般用\r\n
请求头
通用报头
既可以出现在请求报头,也可以出现在响应报头中
Date:表示消息产生的日期和时间
Connection:允许发送指定连接的选项,例如指定连接是连续的,或者指定“close”选项,通知服务器,在响应完成后,关闭连接
Cache-Control:用于指定缓存指令,缓存指令是单向的(响应中出现的缓存指令在请求中未必会出现),且是独立的(一个消息的缓存指令不会影响另一个消息处理的缓存机制)
请求报头
请求报头通知服务器关于客户端求求的信息,典型的请求头有:
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
User-Agent:发送请求的浏览器类型、操作系统等信息
Accept:客户端可识别的内容类型列表,用于指定客户端接收那些类型的信息
Accept-Encoding:客户端可识别的数据编码
Accept-Language:表示浏览器所支持的语言类型
Connection:允许客户端和服务器指定与请求/响应连接有关的选项,例如这是为Keep-Alive则表示保持连接。
Transfer-Encoding:告知接收端为了保证报文的可靠传输,对报文采用了什么编码方式。
响应报头
用于服务器传递自身信息的响应,常见的响应报头:
Location:用于重定向接受者到一个新的位置,常用在更换域名的时候
Server:包含可服务器用来处理请求的系统信息,与User-Agent请求报头是相对应的
实体报头
实体报头用来定于被传送资源的信息,既可以用于请求也可用于响应。请求和响应消息都可以传送一个实体,常见的实体报头为:
Content-Type:发送给接收者的实体正文的媒体类型
Content-Lenght:实体正文的长度
Content-Language:描述资源所用的自然语言,没有设置则该选项则认为实体内容将提供给所有的语言阅读
Content-Encoding:实体报头被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得Content-Type报头域中所引用的媒体类型,必须采用相应的解码机制。
Last-Modified:实体报头用于指示资源的最后修改日期和时间
Expires:实体报头给出响应过期的日期和时间
空行
http协议规定的格式,一般采用\r\n
消息主体
一般用于http的post method。通过实体报头规定消息主体的格式内容、
例如 Content-Type=text/plain
该实体报头规定了消息主体的数据是纯文本格式
常见的还有
Content-Type=application/x-www-form-urlencoded,定义为Key=value格式
Content-Type=application/json,定义为序列化为的json字符串
Content-Type= multipart/form-data,定义为表单数据提交,该格式比较复杂,详细解释一下。
multipart/form-data
1. 该格式是post的常见提交方式,也就是说是由post方法来组合实现的
2. 使用该提交方法需要规定一个内容分割符用于分割请求体中的多个post的内容,如文件内容和文本内容自然需要分割开来,不然接收方就无法正常解析和还原这个文件了。具体的头信息如下:
Content-Type: multipart/form-data; boundary=${bound}
其中${bound}是自定义的分隔符,一般情况用一长串不会和业务数据重复的字符串表示 ,例如9431149156168
3. 分割符前面需要加上--
4. 最后的分割符后面也需要加上—
5. 所有的数据请求头和数据之间都用\r\n\r\n分开,两个数据间用 --${bound}\r\n分开
实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
POST /bucketname HTTP/1.1
Host: Host Server
User-Agent: browser_data
Accept: file_types
Accept-Language: Regions
Accept-Encoding: encoding
Accept-Charset: character_set
Keep-Alive: 300
Connection: keep-alive
Content-Type: multipart/form-data; boundary=9431149156168
Content-Length: 123456
--9431149156168
Content-Disposition: form-data; name="key"<br>
acl
--9431149156168
Content-Disposition: form-data; name="success_action_redirect"<br>
success_redirect
--9431149156168
Content-Disposition: form-data; name="content-Type"<br>
text/plain
--9431149156168
Content-Disposition: form-data; name="x-amz-meta-uuid"<br>
uuid
--9431149156168
Content-Disposition: form-data; name="x-amz-meta-tag"<br>
metadata
--9431149156168--
参考资料
// http协议介绍
http://liuwangshu.cn/application/network/1-http.html
// multipart提交方式详细介绍
http://blog.csdn.net/MSPinyin/article/details/6141638
1. http协议简介
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写。它的发展是万维网协会(World Wide Web Consortium)[5]和Internet工作小组IETF(Internet Engineering Task Force)合作的结果,(他们)最终发布了一系列的RFC,RFC 1945定义了HTTP/1.0版本。其中最著名的就是RFC 2616。RFC 2616定义了今天普遍使用的一个版本——HTTP 1.1。为纪念Tim Berners-Lee提出HTTP后对互联网发展的贡献,万维网协会保留有他最原始提交的版本。
HTTP协议(HyperText Transfer Protocol,超文本转移协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
(引自百度百科)
2. http报头举例
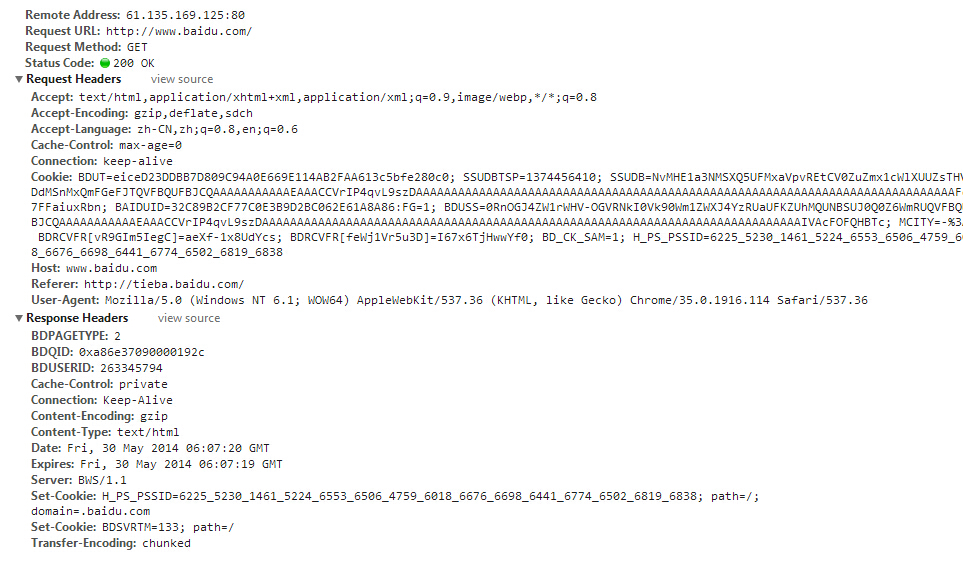
这里我们就用常用的百度搜索举例吧,虽然很多程序员看不起百度搜索!
Remote Address:61.135.169.125:80
Request URL:http://www.baidu.com/
Request Method:GET
Status Code:200 OK
Request Headersview source
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
Cache-Control:max-age=0
Connection:keep-alive
Cookie:BDUT=eiceD23DDBB7D809C94A0E669E114AB2FAA613c5bfe280c0; SSUDBTSP=1374456410; SSUDB=NvMHE1a3NMSXQ5UFMxaVpvREtCV0ZuZmx1cWlXUUZsTHVNeDdMSnMxQmFGeFJTQVFBQUFBJCQAAAAAAAAAAAEAAACCVrIP4qvL9szDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFqK7FFaiuxRbn; BAIDUID=32C89B2CF77C0E3B9D2BC062E61A8A86:FG=1; BDUSS=0RnOGJ4ZW1rWHV-OGVRNkI0Vk90Wm1ZWXJ4YzRUaUFKZUhMQUNBSUJ0Q0Z6WmRUQVFBQUFBJCQAAAAAAAAAAAEAAACCVrIP4qvL9szDAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIVAcFOFQHBTc; MCITY=-%3A; BDRCVFR[vR9GIm5IegC]=aeXf-1x8UdYcs; BDRCVFR[feWj1Vr5u3D]=I67x6TjHwwYf0; BD_CK_SAM=1; H_PS_PSSID=6225_5230_1461_5224_6553_6506_4759_6018_6676_6698_6441_6774_6502_6819_6838
Host:www.baidu.com
Referer:http://tieba.baidu.com/
User-Agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.114 Safari/537.36
Response Headersview source
BDPAGETYPE:2
BDQID:0xa86e37090000192c
BDUSERID:263345794
Cache-Control:private
Connection:Keep-Alive
Content-Encoding:gzip
Content-Type:text/html
Date:Fri, 30 May 2014 06:07:20 GMT
Expires:Fri, 30 May 2014 06:07:19 GMT
Server:BWS/1.1
Set-Cookie:H_PS_PSSID=6225_5230_1461_5224_6553_6506_4759_6018_6676_6698_6441_6774_6502_6819_6838; path=/; domain=.baidu.com
Set-Cookie:BDSVRTM=133; path=/
Transfer-Encoding:chunked- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
再上张图片:
3. http报头详解
这里我就根据上面的那个例子把所有的字段说一下,当然,有的字段,我们通过他的名字就已经知道大概的意思了!有链接的字段,我们在下面进行了更详细的讲解!
表1 公共头部
字段
说明
Remote Address
请求的远程地址
Request URL
请求的域名
Request Method
页面请求的方式:GET/POST
Status Code
请求的返回状态
表2 请求头
字段
说明
Accept
表示浏览器支持的 MIME 类型
Accept-Encoding
浏览器支持的压缩类型
Accept-Language
浏览器支持的语言类型,并且优先支持靠前的语言类型
Cache-Control
指定请求和响应遵循的缓存机制
Connection
当浏览器与服务器通信时对于长连接如何进行处理:close/keep-alive
Cookie
向服务器返回cookie,这些cookie是之前服务器发给浏览器的
Host
请求的服务器URL
Referer
该页面的来源URL
User-Agent
用户客户端的一些必要信息
表3 返回头
字段
说明
Cache-Control
告诉浏览器或者其他客户,什么环境可以安全地缓存文档
Connection
当client和server通信时对于长链接如何进行处理
Content-Encoding
数据在传输过程中所使用的压缩编码方式
Content-Type
数据的类型
Date
数据从服务器发送的时间
Expires
应该在什么时候认为文档已经过期,从而不再缓存它?
Server
服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置
Set-Cookie
设置和页面关联的cookie
Transfer-Encoding
数据传输的方式
4. 几个字段的说明
4.1 ACCEPT
例子中的Accept字段是这样子的:Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8。意思是:浏览器支持的MIME类型分别是text/html、application/xhtml+xml、application/xml和/,优先顺序是它们从左到右的排列顺序。 Accept表示浏览器支持的 MIME 类型;
MIME的英文全称是 Multipurpose Internet Mail Extensions(多功能 Internet 邮件扩充服务),它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
text/html,application/xhtml+xml,application/xml 都是 MIME 类型,也可以称为媒体类型和内容类型,斜杠前面的是 type(类型),斜杠后面的是 subtype(子类型);type 指定大的范围,subtype 是 type 中范围更明确的类型,即大类中的小类。
Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的;
text/html表示 html 文档;
Application:用于传输应用程序数据或者二进制数据;
application/xhtml+xml表示 xhtml 文档;
application/xml表示 xml 文档。
4.2 CACHE-CONTROL
Cache-Control指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会影响到另一个消息处理过程中的缓存处理过程。 请求时的缓存指令包括:no-cache, no-store, max-age, max-stale, min-fresh, only-if-cached。 响应消息中的指令包括:public, private, no-cache, no-store, no-transform, must-revalidate, proxy-revalidate, max-age。 各个指令的含义: Public:指示响应可被任何缓存区缓存。
Private:指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当前用户的部分响应消息,此响应消息对于其他用户的请求无效。
no-cache:指示请求或响应消息不能缓存
no-store:用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age:指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh:指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale:指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
4.3 USER-AGENT
User-Agent的值是:用户使用的客户端的一些必要信息,比如操作系统、浏览器及版本、浏览器渲染引擎等。
4.4 TRANSFER-ENCODING
transfer-encoding的可选值有:chunked,identity,从字面意义可以理解,前者指把要发送传输的数据切割成一系列的块数据传输,后者指传输时不做任何处理,自身的本质数据形式传输。举个例子,如果我们要传输一本“红楼梦”小说到服务器,chunked方式就会先把这本小说分成一章一章的,然后逐个章节上传,而identity方式则是从小说的第一个字按顺序传输到最后一个字结束。
5. 总结
http报头让客户端和服务器之间传递了更多的信息,服务器能够发送过来的报头了解到用户的一些必要信息,服务器传回的报头,让客户端更好的理解和解析。
6. 参考文章
http://www.cnblogs.com/jcli/archive/2012/10/19/2730440.html
http://hi.baidu.com/ah__fu/item/1b8c6e6c5e78950da0cf0f53
http://jingyan.baidu.com/article/375c8e19770f0e25f2a22900.html
http://blog.csdn.net/wiwipetter/article/details/4559183
http://baike.baidu.com/view/293520.htm#5






